Last week I tackled on making a login page on top of Bootstrap, this week I tried to do something from scratch, only depending on jQuery. This week I’ll try doing modals, specifically the Windows 8 Metro Modal.
The Windows 8 Modal

Basically a modal is a child interface that requires the users to interact with it before they can go back to the main application as part of a specfic workflow.
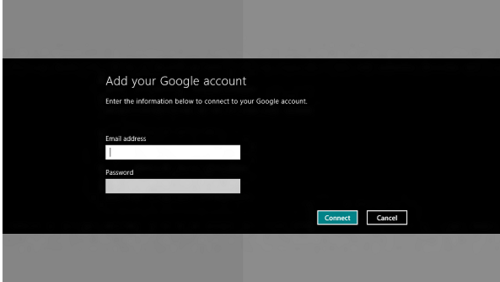
The Windows 8 Modal has this distinct design that can been seen with Microsoft products that are adapting the Metro/Microsoft-Modern Design pattern. For one, it horizontally takes up the full-width of the viewport and is vertically centered as well.
Honestly, I could have gotten a random modal library and skinned it to look like the Windows 8 Modal, but I wanted to get my hands refreshed on CSS/JS fundamentals. So I built the modal from scratch.
You can see the project in Github. You can even download it and use it in your projects.
This small project refreshed some of my front-end fundamentals and I actually had fun doing this one from scratch:
- Binding and Unbinding of events by jQuery
- How to vertically and horizontally center a div using CSS Transforms
- Learned deeply about transitions
- Created a SASS mixin that does a button css reset. Which is really handy for making custom-made buttons.
8 more weeks to go!